Après un premier mémo consacré à WordPress, intitulé Sécuriser WordPress : comment protéger un blog ?, je me suis décidé à en publier un second expliquant comment optimiser WordPress.
Avant de commencer à optimiser WordPress je vous conseille de mesurer la vitesse de chargement de votre site. Il existe plusieurs outils :
- GTMetrix : le plus complet sur les informations indiquées puisqu’il note votre site selon les critères de Google Page Speed (ancienne version) et Yslow. Il affiche chaque ressource chargée et les headers lui correspondant. GTMetrix vous permet aussi de tester la vitesse de chargement de votre site avec un adblocker et de tester un site protégé par une authentification HTTP.
- Keycdn : très basique, affiche seulement les différentes requêtes et leur temps de chargement, mais permet de tester votre site depuis 14 serveurs localisés dans différentes villes dont Paris
- Google Page Speed Insight : n’est pas un test de vitesse à proprement parler. Une fois votre site testé il sera noté sur différents critères. Ici c’est la vitesse de réponse du serveur qui importe.
- Pingdom Tool : assez complet, permet de tester votre site depuis 8 différents serveurs. Il affiche lui aussi le nombre de requêtes et pour chacune d’entre elles vous donne des informations sur concernant les headers.
Pourquoi optimiser WordPress ?
La question peut paraître idiote mais elle reste importante. Un site correctement optimisé vous permet :
- d’augmenter votre visibilité dans les moteurs de recherche
- d’éviter que les visiteurs ferment rapidement la page
- de fidéliser vos visiteurs
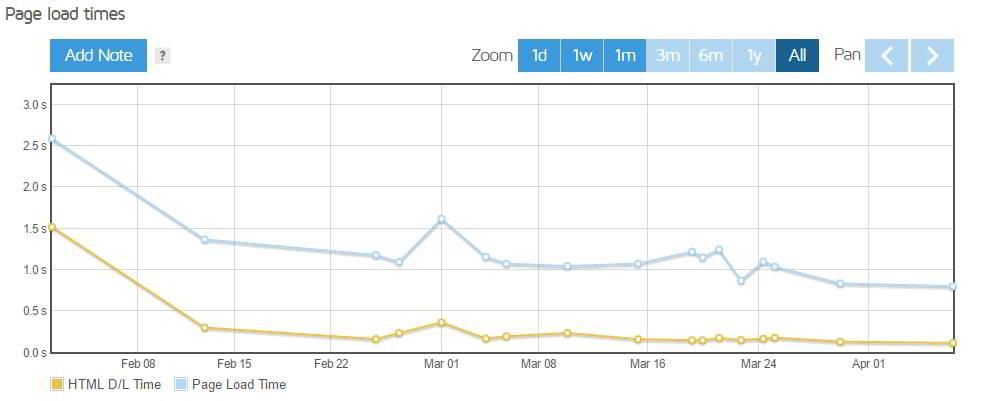
Ci-dessous une évolution de l’optimisation de Noobunbox.net. Entre le changement d’hébergeur et les optimisations serveur / wordpress, les temps de chargements sont passés de plus de 2 secondes à environ 0.8/0.7 secondes tandis que le poids des pages est passé de 1,40MB à 480KB. Pas mal non ?


Optimiser WordPress : l’hébergement
J’enfonce encore une porte ouverte, mais la qualité de votre hébergement aura un impact relativement important quant au temps de chargement de votre site.
Ici il existe différentes options : hébergement mutualisé, VPS et serveur dédié.
Hébergement mutualisé
Ici l’environnement est partagé par de nombreux utilisateurs. Pour caricaturer : un serveur web + un serveur mysql pour X utilisateurs. Attention cependant hébergement mutualisé n’est pas nécessairement signe de mauvaise performances.
Le principal avantage de l’hébergement mutualisé est son coût. Il est souvent bien inférieur à celui d’un VPS, sauf hébergeur spécialisé. Cependant les ressources sont bien souvent très limitées et certains programmes ne sont pas disponible dans leur dernière version (sauf hébergeur spécialisé) : php 7 n’est que très peu mis en place pour le moment.
VPS (serveur dédié virtuel)
Ici c’est la couche matérielle seulement qui est partagée entre plusieurs utilisateurs via l’utilisation de solutions de virtualisation.
Le VPS pour de l’hébergement reste pour moi le meilleur compromis entre performances et coût. En fonction de l’hébergeur le Rapport qualité / prix / performance est souvent complément différent.
Serveur dédié
Se rapproche du VPS sauf qu’ici la couche matérielle n’est pas partagée. C’est la solution à privilégier si vous hébergez des projets extrêmement gourmands en ressources.
Optimiser WordPress : Garder une installation propre
Les extensions
Avant de parler des extensions de cache qui vous permettront d’optimiser votre site parlons des extensions en général.
En plus d’être synonyme de risques en matière de sécurité les extensions lorsqu’elles sont trop nombreuses ralentissent le chargement de votre site et font grossir le poids de votre base de données. Elles ajoutent souvent des ressources supplémentaires qui devront être chargées par le navigateur de vos visiteurs : javascript et css
Via le dépôt d’extensions WordPress on est rapidement tenté d’installer une extension, posez vous donc toujours la question suivante : ais-je vraiment besoin de cette nouvelle fonctionnalité ?
Sachez aussi que la plupart du temps les extensions même lorsqu’elles sont désinstallées laissent des traces dans votre base de donnée…
Révisions WordPress
Lorsque vous redigez ou modifiez un article, WordPress effectue des sauvegardes automatiques appelées révisions. Plus vous écrivez ou modifiez des articles, plus vous allez alourdir votre BDD à cause de ces extensions et pouvoir ralentir votre site.
Vous pouvez éviter cela soit en désactivant totalement les révisions soit en limitant le nombre de révisions par article
Pour les désactiver ajouter le code suivant au fichier wp-config.php
define( 'WP_POST_REVISIONS', false );
Pour les limiter utilisez le code suivant
define( 'WP_POST_REVISIONS', 5 ); // 5 revisions / article
Optimiser WordPress : Les images
Les images non compressées ralentissent elles-aussi le chargement de votre site. Beaucoup conseillent de compresser les images via un plugin, ce n’est pas mon cas…
Pourquoi ? Simplement parce que les plugins compressant vos images alourdiront votre BDD en y stockant de nombreuses informations. (en particulier TinyPNG)
Comment procéder alors ? Je vous conseille de compresser vos images avant ou après les avoir uploadées à l’aide de mogrify.
J’ai aussi fait le choix de désactiver la génération des thumbnails et d’ajouter un code css permettant d’avoir des images responsives. (ce code peut déjà être présent dans l’un de vos css)
.img-responsive {
display: block;
max-width: 100%;
height: auto;
}
Puis j’ajoute la classe CSS img-responsive lorsque je poste une image dans un article.
Optimiser WordPress : Mise en cache
Mise en cache serveur
WordPress est un CMS dynamique ce qui implique que lorsqu’une personne se connecte à votre site WordPress va générer des fichiers .html. Cette opération s’effectuera pour chaque visite et pour chaque page.
Lorsque le cache serveur est activé WordPress génère un fichier .html pour le premier visiteur et met ce fichier en cache. Lorsque d’autres utilisateurs accède à cette page c’est le contenu mis en cache qui est affiché.
Il existe de nombreuses extensions permettant de mettre en cache les pages de votre site. Certaines plus performantes et/ou plus simple à paramétrer que d’autres. De mon coté j’utilise l’extension WP-Rocket qui est certes payante mais terriblement efficace et se configure en quelques clics.
Mise en cache navigateur
Les navigateurs WEB peuvent mettre en cache les ressources chargées depuis votre site. Ainsi lors d’une seconde visite les ressources déjà présentes ne seront pas chargées depuis votre site mais depuis le cache du navigateur.
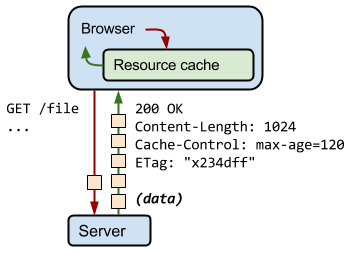
Comment cela fonctionne-il ?
C’est très simple lorsque vous vous connectez à un site son serveur répond à votre navigateur. Dans cette réponse se trouve des en-têtes (headers).
Lorsque le serveur Web est correctement paramétré la réponse indique si une ressource doit être mise en cache et pour quelle durée

Comment paramétrer la mise en cache du navigateur ?
Comme vous l’avez compris c’est dans la configuration du serveur web que tout se joue. Si vous utilisez apache vous pouvez configurer la mise en cache via un fichier .htaccess que vous placerez à la racine de votre site. Si vous utilisez NGinx, la configuration devra se faire au niveau de votre virtualhost
Exemple de configuration pour apache (le mod_expires doit avoir été installé et activé)
# Expires headers (for better cache control) <IfModule mod_expires.c> ExpiresActive on # Perhaps better to whitelist expires rules? Perhaps. ExpiresDefault "access plus 1 month" # cache.appcache needs re-requests in FF 3.6 (thanks Remy ~Introducing HTML5) ExpiresByType text/cache-manifest "access plus 0 seconds" # Your document html ExpiresByType text/html "access plus 0 seconds" # Data ExpiresByType text/xml "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType application/json "access plus 0 seconds" # Feed ExpiresByType application/rss+xml "access plus 1 hour" ExpiresByType application/atom+xml "access plus 1 hour" # Favicon (cannot be renamed) ExpiresByType image/x-icon "access plus 1 week" # Media: images, video, audio ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType audio/ogg "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # HTC files (css3pie) ExpiresByType text/x-component "access plus 1 month" # Webfonts ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" # CSS and JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" </IfModule>
Exemple de configuration pour NGinx
location ~* \.(css|js|ico|gif|jpe?g|png|svg|eot|otf|woff|woff2|ttf|ogg)$ {
expires max;
}
Monter le dossier de cache dans la RAM avec tmpfs
Si vous avez assez de RAM sur votre serveur vous pouvez monter le dossier de cache utilisé par votre extension dans la RAM
Par exemple avec wp-rocket il faudra exécuter la commande suivante (modifiez la taille du cache en fonction de vos besoins ici 1G)
mount -t tmpfs -o size=1G tmpfs /var/www/www.votre-site.tld/wp-content/cache/wp-rocket
Pour monter automatiquement le dossier de cache en RAM, modifiez /etc/fstab
sudo nano /etc/fstab
Puis ajoutez la configuration suivante
tmpfs /var/www/www.votre-site.tld/wp-content/cache/wp-rocket tmpfs defaults,size=1G 0 0
Optimiser WordPress : Compression
Il est possible de demander à votre serveur Web de compresser vos fichiers avant qu’ils soient téléchargés par un utilisateur. Les temps de téléchargements de vos ressources seront donc réduits et votre site sera donc plus rapide.
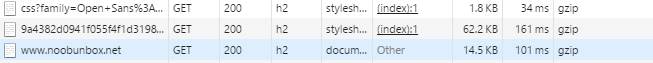
Pour vérifier si votre serveur compresse vos fichiers, utilisez cetoutil ou la console développeur de votre navigateur (habituellement F12 comme raccourci)

Pour mettre en place la compression avec Apache2 vous aurez seulement besoin d’avoir activé et installé le mod_deflate.
Si vous utilisez NGinx il vous faudra modifier la configuration du serveur
sudo nano /etc/nginx/nginx.conf
Pour y ajouter les lignes suivantes
gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
Optimiser WordPress : Minification & concaténation des fichiers
Minification
Pour accélérer un peu plus le chargement de votre site vous pouvez opter pour la minificatation des ressources css, html et javascript.
Le mot est assez barbare mais le procédé est plutôt simple : on compresse les fichiers en supprimant commentaires de code, sauts de ligne et espaces inutiles.
Les plugins de cache incluent le plus souvent cette option. Si vous ne souhaitez pas utiliser de plugin vous pouvez tout à fait utiliser CSSminifier.com et JScompress.com.
Concaténation
Le terme est encore plus barbare que le précédent mais tout aussi simple à comprendre. Si votre site utilise 4 css et 3 javascript la concaténation vous permettra de les combiner en 1 seul fichier css et 1 un seul javascript.
Cette technique est elle aussi le plus souvent proposée par les plugins de cache, elle comporte cependant un risque majeur : casser l’affichage de votre site.
Optimiser WordPress : Content Delivery Network
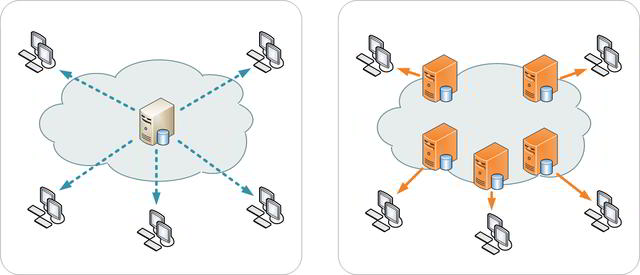
Un CDN vous permet de distribuer vos ressources depuis de multiples serveurs externes.
Ces serveurs sont localisés dans différents pays ce qui permet de distribuer vos fichiers (css, javascript et images) à un visiteur depuis le serveur le plus proche.

Vos ressources sont délivrées depuis un serveur n’utilisant pas de cookies ce qui réduit un peu plus le poids des données téléchargées par vos visiteurs.
Optez pour un CDN si la charge de votre serveur est souvent à son maximum et que vous utilisez de nombreux css, javascripts et images sur votre blog.
Optimiser WordPress : Attention aux ressources externes
Ici on parle de fichiers qui sont hébergés sur des serveurs tiers (je ne parle pas d’un CDN). Ces ressources ne peuvent pas être optimisées et ajoutent des requêtes HTTP et DNS supplémentaires.
Quelques exemples : outils d’analyse (Google Analytics, Piwik), API Google, Google Fonts, Gravatar
Je ne vous conseille pas de supprimer toutes ces ressources, mais vous pouvez par exemple choisir d’héberger vos polices d’écriture et de les servir depuis votre serveur.
Optimiser WordPress : optimiser votre thème
Cette partie s’adresse en particulier aux personnes utilisant des thèmes payants. Ces derniers offrent le plus souvent de nombreuses fonctionnalités : navigation onepage, sliders, effet parallax etc. Cependant ces ajouts impliquent l’utilisation de nombreux fichiers javascript et css supplémentaires, ce qui ralentira ostensiblement le temps de chargement de votre site.
Vous pouvez opter pour la solution la plus facile : en rester sur des thèmes assez basiques ou mettre les mains dans le cambouis et optimiser tout ça.
Limiter le chargement des ressources
Comme vous vous en doutez j’ai opté pour la seconde solution en commençant par faire un tour du propriétaire et en examinant ce que je souhaitais réellement utiliser sur le site.
J’ai ensuite recherché les fichiers qui faisaient appel à ces ressources puis j’ai désactivé leur chargement (une ressource après l’autre) tout en testant mon site. Cette technique m’a permis de réduire le nombre de requêtes effectuées.
Optimisation des ressources
Votre thème peut aussi inclure de base des polices personnalisées vous permettant d’afficher des icônes (fontello par exemple) : c’était encore une fois mon cas.
L’auteur de mon thème n’avait pas fait les choses à moitié puisque le fichier .ttf utilisé pesait 130Kb. J’ai donc édité ce fichier et supprimé les icônes que je ne comptais pas utiliser (j’ai gagné presque 100 Kb). Une fois le fichier ttf modifié je l’ai converti aux formats suivant : .eot .svg .woff .woff2 via everythingfonts.com
Lorsque je me suis connecté à mon serveur pour remplacer les polices non optimisées je me suis aperçu que mon thème n’était pas configuré pour que la police fontello soit servie au format .woff2.
J’ai donc rajouté le fichier code suivant au fichier fontello.css
url("fontello/fontello.woff2") format('woff2')
Optimiser WordPress : configuration serveur
Si vous en avez la possibilité n’hésitez pas à modifier la configuration de votre serveur, vous pouvez :
Sources
- Google, Mise en cache HTTP
- Wikipedia, Content delivery network
- Colorlib, image



Attention aux CDN, notamment à CloudFlare – il est tellement utilisé qu’il peut lui même être HS et donc faire tomber le site web qu’il est censé protégé… !
De plus, les CDN sont « réputés » pour être assez difficiles à gérer, notamment au niveau du cache !
Sympa d’avoir reposté un commentaire après le crash 🙂
Que Cloudflare soit lent pour les temps de latence des requêtes DNS oui, Par contre tu l’as déjà vu down ?