Installer Nextcloud correctement n’est pas forcément aussi simple que l’on pourrait le croire. Nous allons donc ici détailler l’installation et la configuration d’un serveur Nextcloud avec chiffrement, authentification double facteur ainsi qu’une mise en cache avec redis.
Installer Nextcloud : Pré-requis
Afin de pouvoir installer et configurer correctement Nextcloud doivent être installés sur votre serveur :
- Un serveur MySQL : ici MariaDB
- Un serveur web : ici NGinx
- php : ici php7
- Redis : si vous souhaitez profiter du cache
Installer Nextcloud : Configuration du serveur MySQL
Nous allons devoir modifier la configuration de notre serveur MySQL sans quoi il serait impossible d’installer Nextcloud. MySQL conserve un journal des transactions en écritures effectuées (insert et update) et cette journalisation peut s’effectuer selon différents modes :
- mode statement : les données sont journalisées sous forme de requêtes (par défaut)
- mode row : les données sont journalisées sous forme de lignes
- mode mixed : MySQL détermine en fonction du contexte si la journalisation doit se faire en mode statement ou row
Or Nextcloud requiert que le mode mixte soit activé, modifions alors le fichier de configuration MySQL
sudo nano /etc/mysql/my.cnf
Dans le bloc [mysqld] ajoutons
binlog-format=mixed
Redémarrons maintenant MariaDB
sudo systemctl restart mariadb
Installer Nextcloud : Création de la base de données
Nous allons créer une base de données et un utilisateur MySQL dédiés à l’utilisation de Nextcloud. Dans cette exemple nous utiliserons nextcloud_db comme bdd, nextcloud_user comme utilisateur et nextcloud_password comme mot de passe.
mysql -u root -p <mysql root password> mysql> CREATE DATABASE nextcloud_db; mysql> GRANT ALL PRIVILEGES ON nextcloud_db.* TO 'nextcloud_user'@'localhost' -> IDENTIFIED BY 'nextcloud_password'; mysql> FLUSH PRIVILEGES;
Installer Nextcloud : Configuration du serveur web
Passons maintenant à la configuration de NGinx. Commencons par ajouter un vhost
sudo nano /etc/nginx/sites-enabled/cloud.mondomaine.tld
Copions puis collons la configuration suivante dans notre nouveau vhost. N’oubliez pas de la modifier en fonction de vos besoins et de votre version de NGinx.
#------------------------------------------------------------------------
# REDIRECTION HTTPS
#
server {
listen 80;
server_name cloud.mondomaine.tld;
return 301 https://cloud.mondomaine.tld$request_uri;
location '/.well-known/acme-challenge' {
root /var/www/html/www.mondomaine.tld/;
allow all;
try_files $uri /$1;}
}
#------------------------------------------------------------------------
# BLOCK SERVEUR HTTPS
#
server {
listen 443 ssl http2;
server_name cloud.mondomaine.tld;
root /var/www/html/cloud.mondomaine.tld;
index index.php index.html index.htm;
#------------------------------------------------------------------------
# SSL
#
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ecdh_curve secp384r1;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-CHACHA20-POLY1305-D:ECDHE-RSA-CHACHA20-POLY1305-D:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-RSA-AES256-SHA384';
ssl_prefer_server_ciphers on;
ssl_certificate /etc/nginx/ssl/cloud.mondomaine.tld/privatekey.key;
ssl_certificate_key /etc/nginx/ssl/cloud.mondomaine.tld/chain.pem;
ssl_trusted_certificate /etc/nginx/ssl/cloud.mondomaine.tld/chain.pem;
ssl_stapling on;
ssl_stapling_verify on;
resolver 8.8.4.4 8.8.8.8 valid=300s;
resolver_timeout 5s;
add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload";
add_header Content-Security-Policy "default-src https: data: 'unsafe-inline' 'unsafe-eval'" always;
add_header X-Content-Type-Options nosniff always;
add_header X-Xss-Protection "1; mode=block" always;
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
#------------------------------------------------------------------------
# PHP
#
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json
# last;
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
# set max upload size
client_max_body_size 512M;
# Disable gzip to avoid the removal of the ETag header
gzip off;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
error_page 403 /core/templates/403.php;
error_page 404 /core/templates/404.php;
location / {
rewrite ^ /index.php$uri;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|core/templates/40[34])\.php(?:$|/) {
include fastcgi_params;
fastcgi_split_path_info ^(.+\.php)(/.*)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
location ~* \.(?:css|js)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=7200";
access_log off;
}
location ~* \.(?:svg|gif|png|html|ttf|woff|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
# Optional: Don't log access to other assets
access_log off;
}
#------------------------------------------------------------------------
# LETSENCRYPT
#
location '/.well-known/acme-challenge' {
root /var/www/html/www.mondomaine.tld/;
allow all;
try_files $uri /$1;}
}
Installer Nextcloud : Téléchargement de Nextcloud
Téléchargeons et décompressons Nextcloud à la racine de notre serveur web puis renommons le dossier Nextcloud en fonction de nos besoins.
cd /var/www/html/ sudo wget https://download.nextcloud.com/server/releases/nextcloud-10.0.1.zip sudo unzip nextcloud-10.0.1.zip sudo mv nextcloud cloud.mondomaine.tld
Accordons les droits à notre serveur web sur ce dossier
sudo chown -R www-data.www-data /var/www/html/cloud.mondomaine.tld
Installer Nextcloud : Installation de Nextcloud
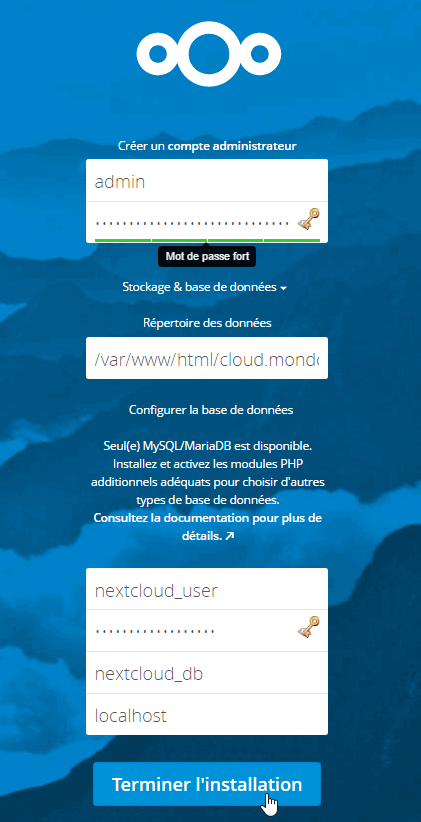
Connectons nous sur notre domaine Nextcloud tel que configuré sur notre vhost NGinx. Choisissons un nom d’utilisateur et un mot de passe pour l’administrateur du serveur puis indiquons les paramètres de connexion à notre base de données

Installer Nextcloud : Optimiser Nextcloud avec Redis
Nous allons à présent configurer redis comme serveur de cache pour Nextcloud, nous devons donc modifier la configuration de notre serveur Nextcloud
sudo nano /var/www/html/cloud.loktby.me/config/config.php
A la fin de ce fichier ajoutons avant la dernière ligne ); le code suivant
'memcache.local' => '\\OC\\Memcache\\Redis', 'filelocking.enabled' => 'true', 'memcache.distributed' => '\\OC\\Memcache\\Redis', 'memcache.locking' => '\\OC\\Memcache\\Redis', 'redis' => array ( 'host' => 'localhost', 'port' => 6379, 'timeout' => 0, 'dbindex' => 0, ),
Enfin vérifiez que tout fonctionne correctement via l’interface cli de redis
sudo redis-cli monitor
En parallèle connectez vous à votre instance de NextCloud. Si tout fonctionne correctement vous devriez voir en temps réel votre serveur redis répondre a des requêtes depuis le cache.
root@noobunbox:~$ redis-cli monitor OK 1475405848.235951 [0 127.0.0.1:47048] "GET" "xxxxxxxxxxxxxxxxx/AutoloaderOC_User" 1475405848.241654 [0 127.0.0.1:47048] "GET" "xxxxxxxxxxxxxxxxx/AutoloaderOC_Hook" 1475405848.246273 [0 127.0.0.1:47048] "GET" "xxxxxxxxxxxxxxxxx/AutoloaderOC_Helper" 1475405848.247115 [0 127.0.0.1:47048] "GET" "xxxxxxxxxxxxxxxxx/AutoloaderOC_Response" 1475405848.248164 [0 127.0.0.1:47048] "GET" "xxxxxxxxxxxxxxxxx/AutoloaderOC_Defaults"
Installer Nextcloud : Mise en place du chiffrement
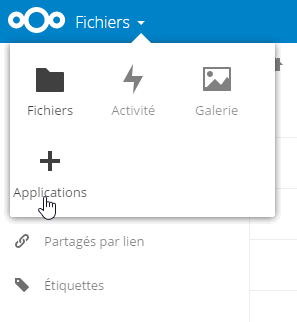
Nextcloud nous permet de chiffrer les données, coté serveur seulement. Afin de configurer le chiffrement ajoutons une application.

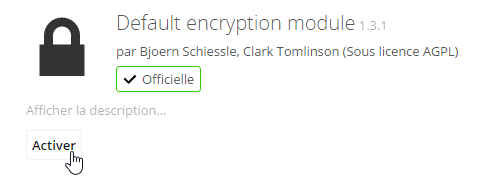
Naviguons vers l’onglet Désactivées et activons l’extension Default encryption module

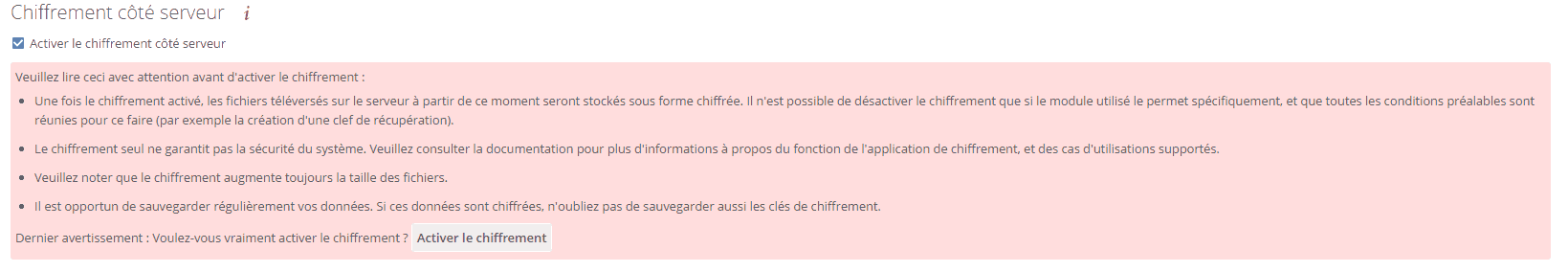
Une fois l’extension activée rendons nous dans le panel d’administration puis naviguons vers l’onglet Encryption. Enfin cochons la case Activer le chiffrement côté serveur.

Déconnectons et reconnectons nous afin d’initialiser nos clefs. A noter qu’une fois reconnecté vous pouvez si vous le souhaitez configurer une clé de récupération, c’est à dire une clé supplémentaire utilisée pour chiffrer les fichiers. Elle permet de récupérer les fichiers des utilisateurs s’ils oublient leur mot de passe (si et seulement ils activent l’option Activer la récupération du mot de passe sur leur compte).
Installer Nextcloud : Mise en place de l’authentification double facteur
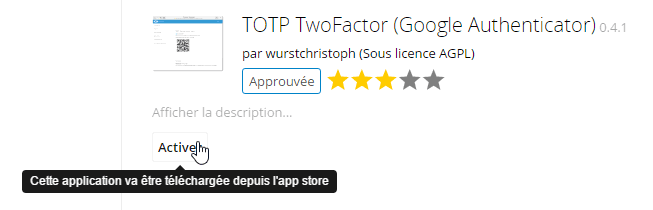
Afin de mieux sécuriser notre installation nous allons mettre en place une authentification double facteur sur notre serveur Nextcloud. Commençons donc par ajouter une nouvelle application. Puis naviguons vers l’onglet Tool et activons l’extension TOTP TwoFactor (Google Authenticator)

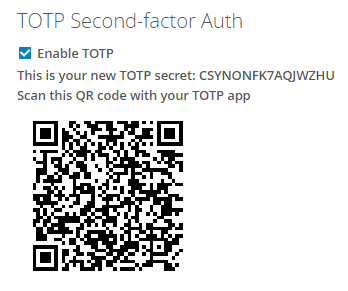
Désormais chaque utilisateur utiliser la double authentification après l’avoir activée dans les options de son compte




Salut !
On a visiblement les mêmes passions ces temps-ci ^^
Par contre pour la config redis j’ai utilisé ;
‘memcache.local’ => ‘\\OC\\Memcache\\Redis’,
‘filelocking.enabled’ => ‘true’,
‘memcache.distributed’ => ‘\\OC\\Memcache\\Redis’,
‘memcache.locking’ => ‘\\OC\\Memcache\\Redis’,
‘redis’ =>
array (
‘host’ => ‘localhost’,
‘port’ => 6379,
‘timeout’ => 0,
‘dbindex’ => 0,
),
ça permet d’avoir à la fois le cache fait par redis, mais également le file locking qui évite les erreurs en cas d’interruption d’une synchro.
Bonjour Thomas,
Merci pour ta remarque, j’ai corrigé ca 🙂
Merci pour ce mémo ! Fonctionne parfaitement chez moi, sauf pour le cache car je n’ai pas php-redis sous Archlinux ^^ Par contre pour ma part j’ai rajouté les trois en-têtes HTTP suivant :
# En-tête X-Robots-Tag (Empêche l’indexation des robots des moteurs de recherche)
add_header X-Robots-Tag « none »;
# En-tête X-Download-Options ()
add_header X-Download-Options « noopen »;
# En-tête X-Permitted-Cross-Domain-Policies (Contrôle le contenu utilisable sur d’autres sites)
add_header X-Permitted-Cross-Domain-Policies « none »;
Salut Qwaser,
Me semble que php-redis existe bien sur Arch, dans les dépôts AUR https://aur.archlinux.org/packages/php-redis/
Par contre je crois que tu as lu un peu trop vite la configuration du vhost que je propose 🙂 les 3 en-tetes dont tu parles y sont déjà présentes
Oui mais ça ne fonctionne pas mieux donc j’avoue que pour le moment le cache je vais m’en passer. ^^ Bon d’accord honte à moi, j’ai effectivement pas lu entièrement la configuration de ton vhost… J’ai directement pris les éléments spécifique pour Nextcloud, pensant que le début était similaire à la configuration du mémo sur HTTPS. 😉 Par contre de manière simple, c’est quoi concrètement la différence entre les en-têtes : X-Frame-Options et X-Permitted-Cross-Domain-Policies ? Les deux empêchent l’utilisation du contenu de notre site ailleurs non ? Et pour X-Download-Options ? J’ai compris que c’était en lien avec IE8 mais… Lire la suite »
Pas de soucis 🙂
X-Frame-Options empeche le rendu d’une page dans une balise frame, iframe ou object
X-Permitted-Cross-Domain-Policies permet de restreindre les accès d’Adobe Flash Player et d’Acrobat Reader
X-Download-Options : masque le bouton « Open » de la boîte de dialogue de téléchargement d’Internet Explorer 8+. Le but est empêcher IE d’exécuter les fichiers téléchargés.
Ah oui d’accord, je comprends mieux ! Merci à toi, cela va me permettre de commenter ces lignes dans mon fichier nginx.conf comme il se doit. 😉
et pour ceux qui ne veulent pas s’embeter à installer et à maintenir Nextcloud eux-même, [publicité supprimée] propose de le faire pour vous , avec ces offres consultables à cette adresse : [publicité supprimée]
n’hésitez pas à demander un test gratuit pour vous faire une idée du service !!!!
Pas la peine de venir faire sa publicité dans les commentaires